Slowetry - Making a character display.
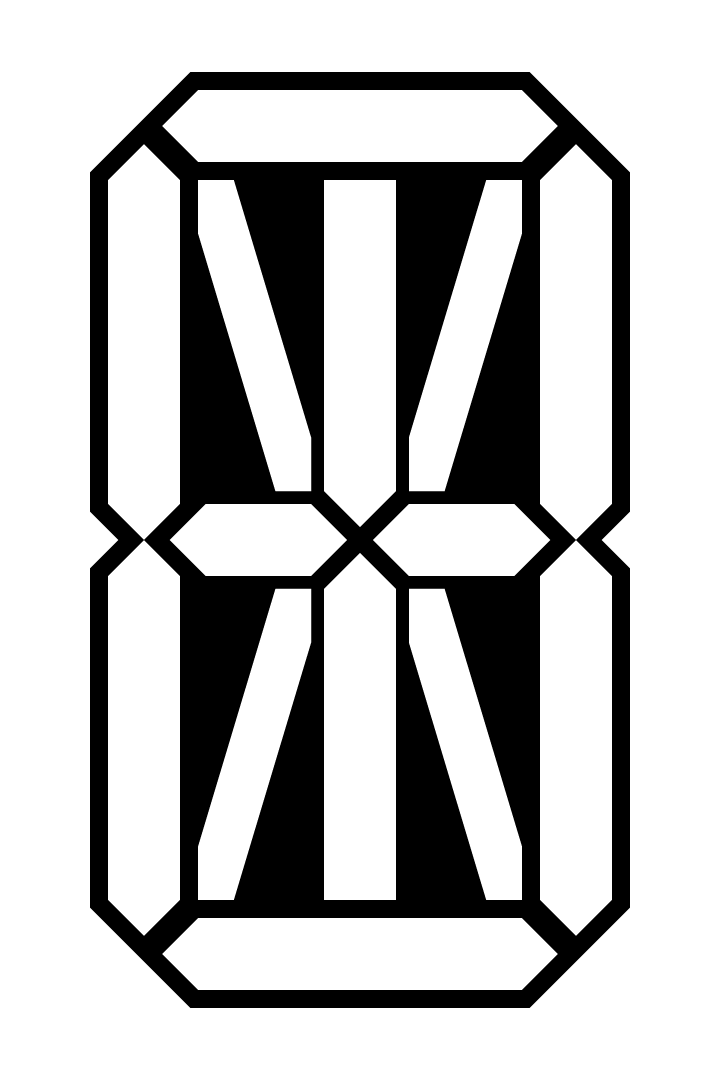
Segment character displays, so hot right now!
I'd been working on another project involving character displays for a while, and after thinking about them for a while I decided to make one of my own.
I wanted something that could be fully dynamic, and could go above the normal expected uses of a segment display, and do full color as well as animations, while still being able to do a full 36 set of characters (0-9,A-Z), So I got to designing.
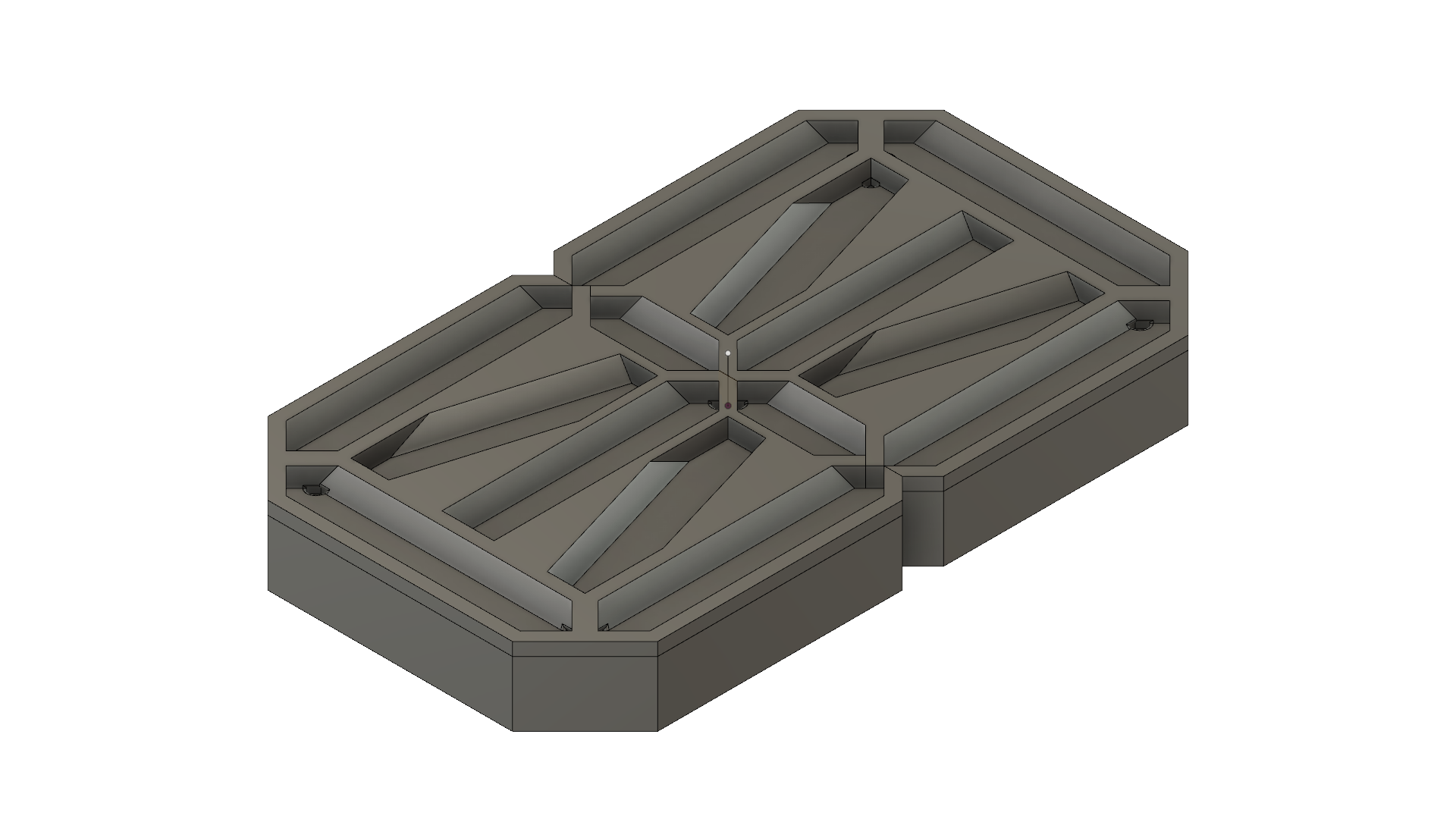
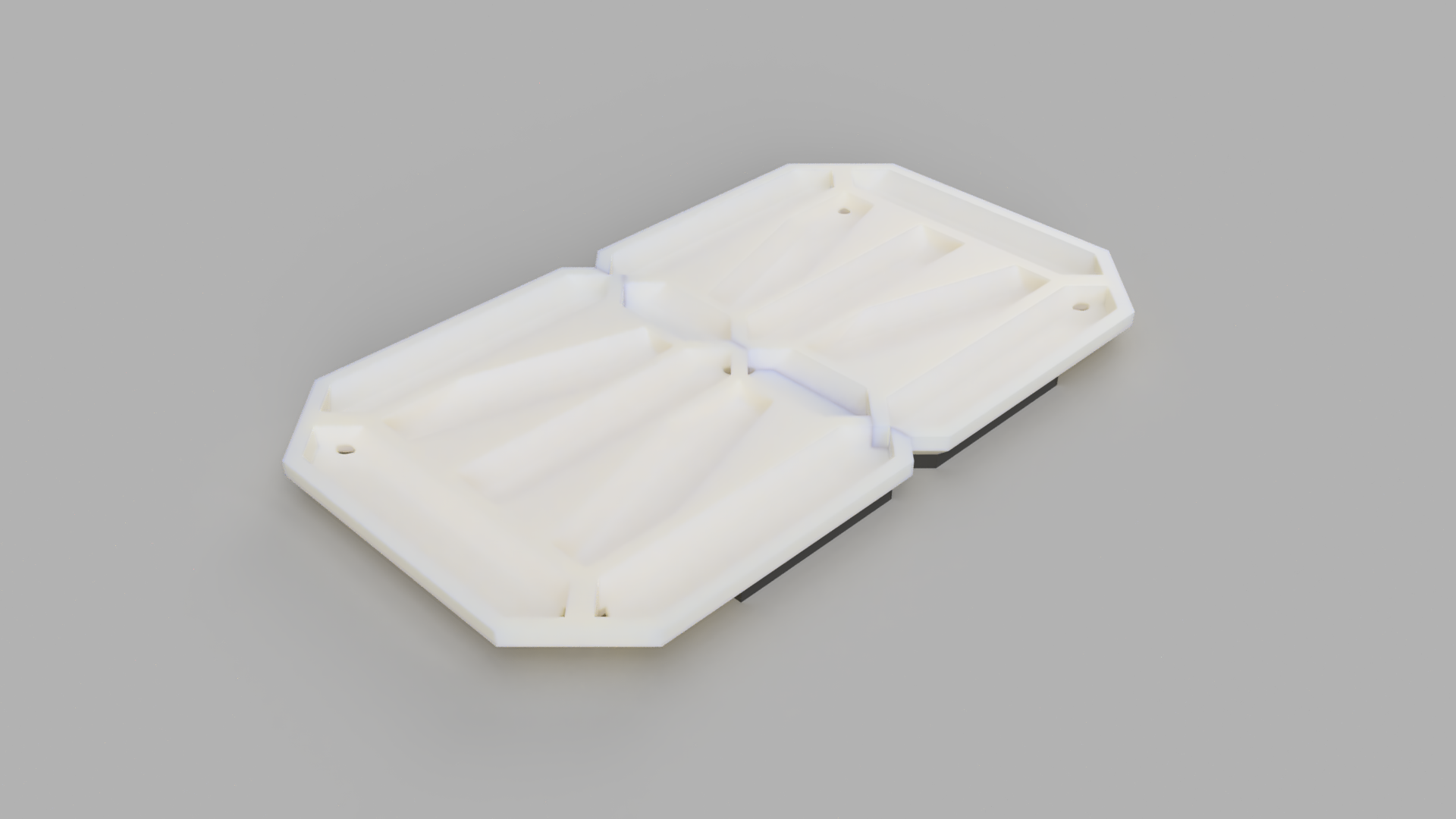
Shows the main case components, broken out so as to fit on an 8" x 8" 3D printer bed. In total there were 6 3D printed components and the laser cut translucent acrylic face.
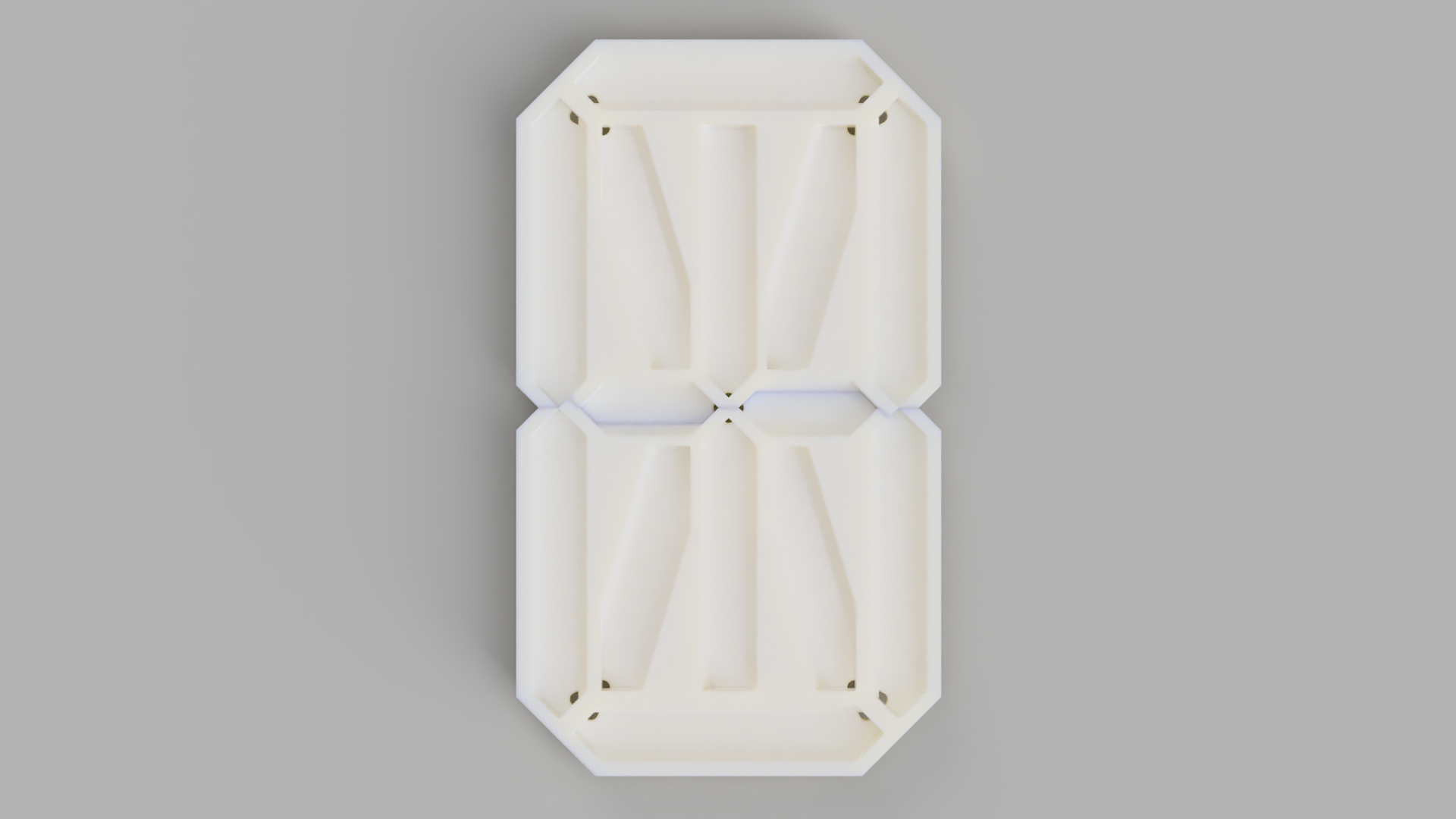
With the initial design taken care of, I started printing off all the pieces, and working on actually printing them off. White PLA ended up working marvelously, and for each of the enclosures parts I tacked them together with E6000 and used my dremel to friction weld them together, which ended up working marvelously.
I found that using 1.75mm filament segments 1.25"-1.5" long worked best, at the speeds needed to run a bead well, any filament strips longer than that would do a great weed-wacker impression.
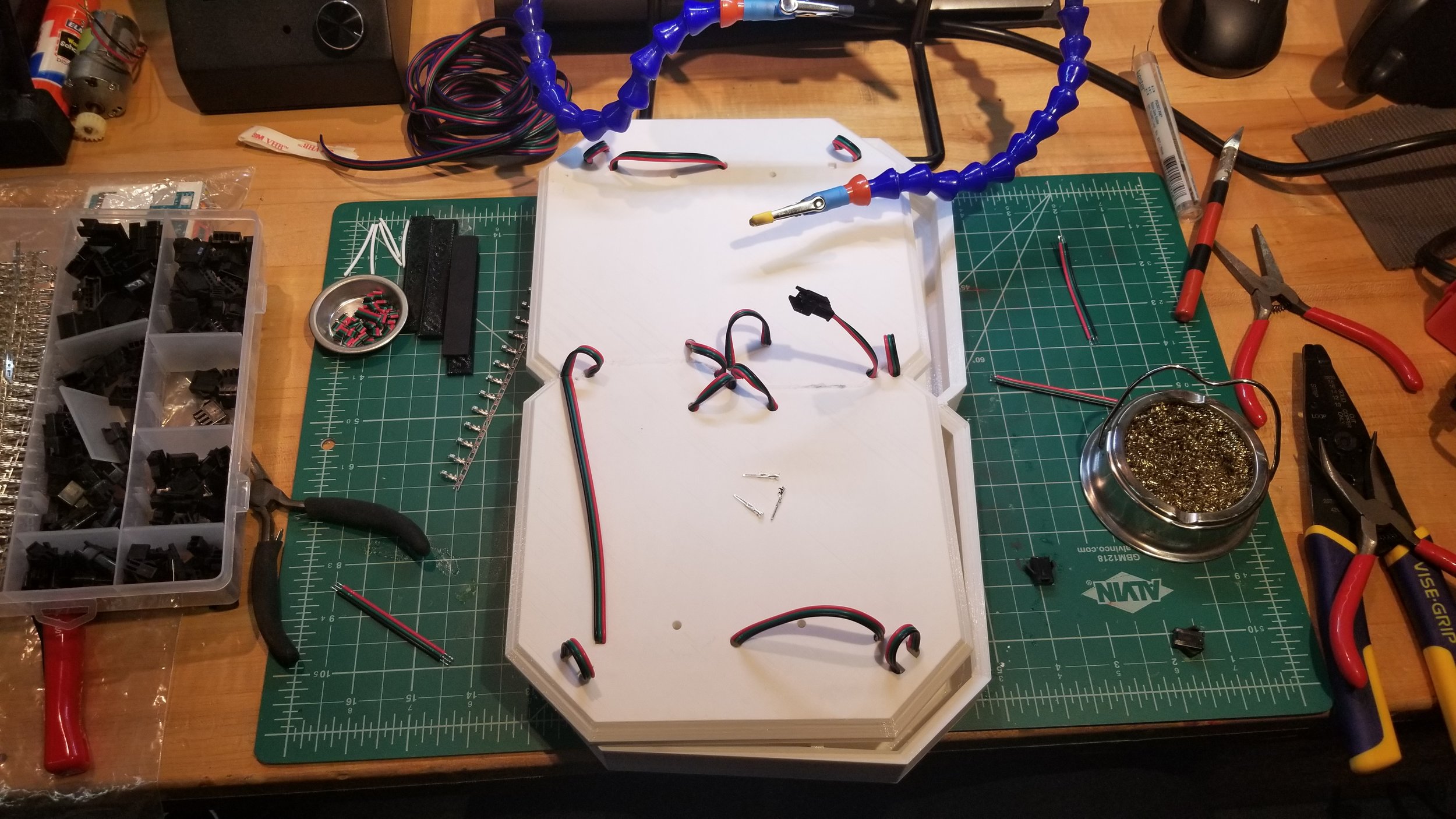
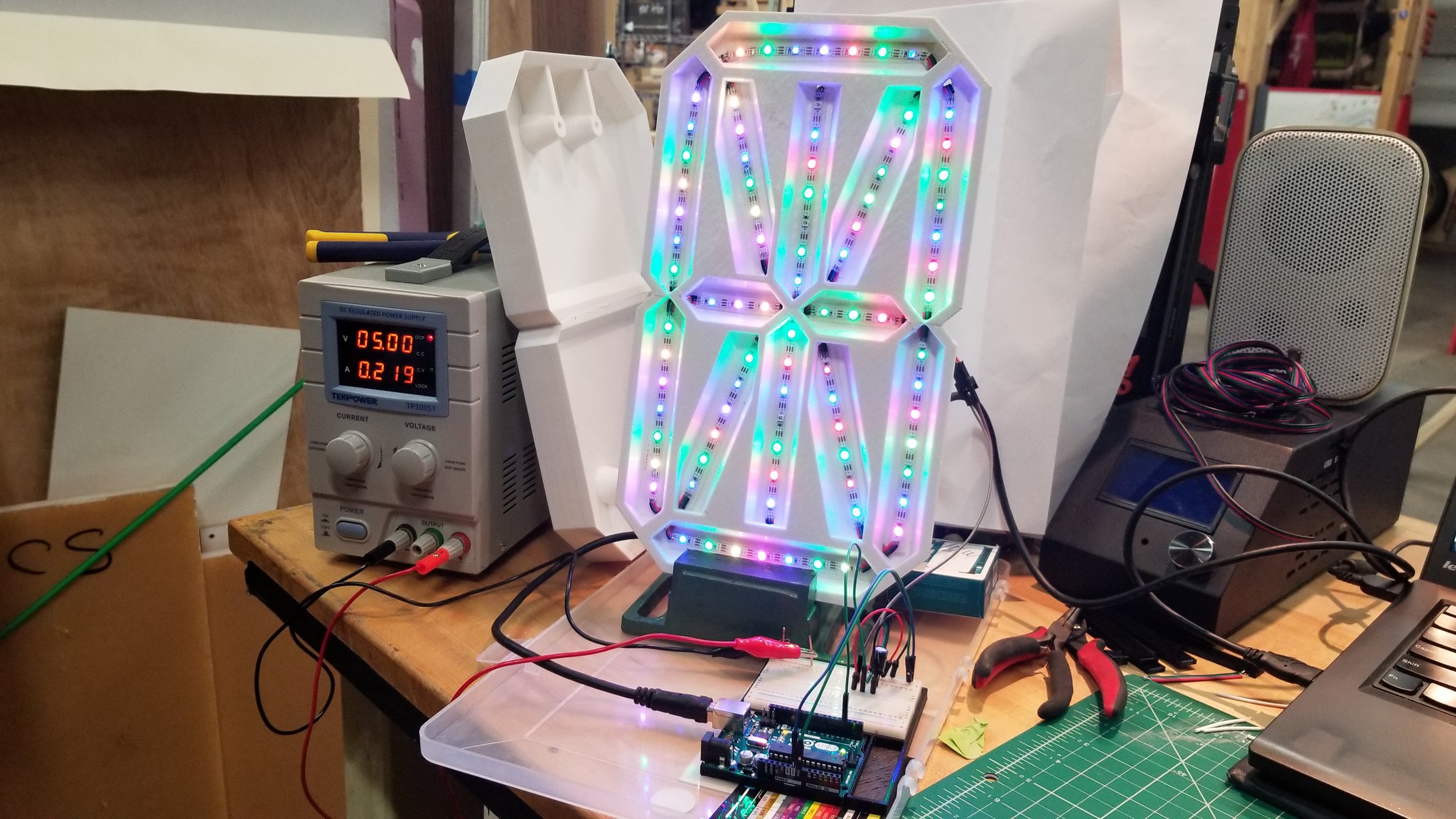
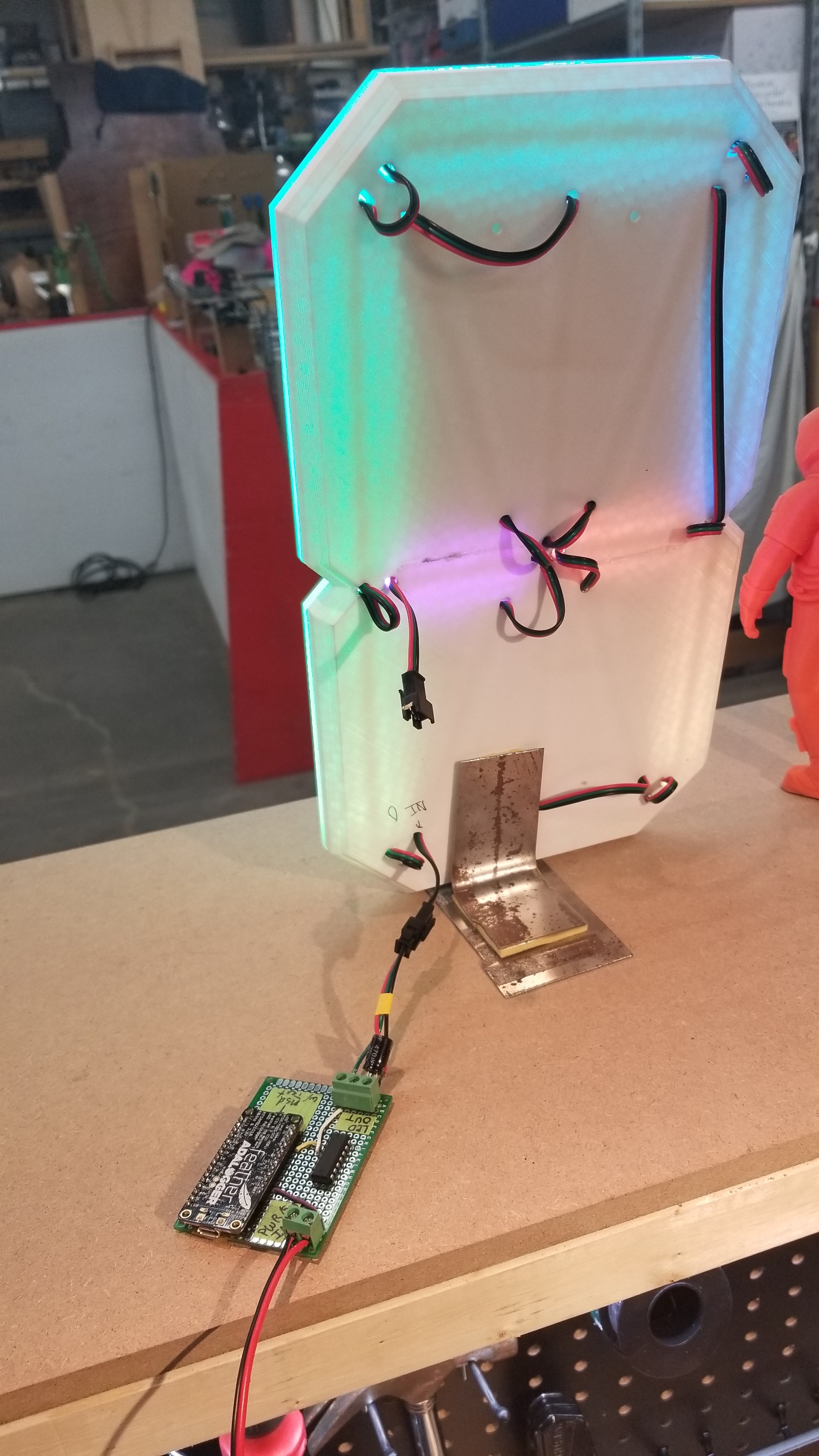
From there, the next steps were electronics. I'd opted to use strings of 5050 WS2811 RGB LEDs, as they're a dream to control and I didn't need super high refresh rates. Also, a single control line, versus one wire pair per segment. Using the WS2811s mean I could control every single pixel independently, allowing for complex animations should I want to re-purpose the display.
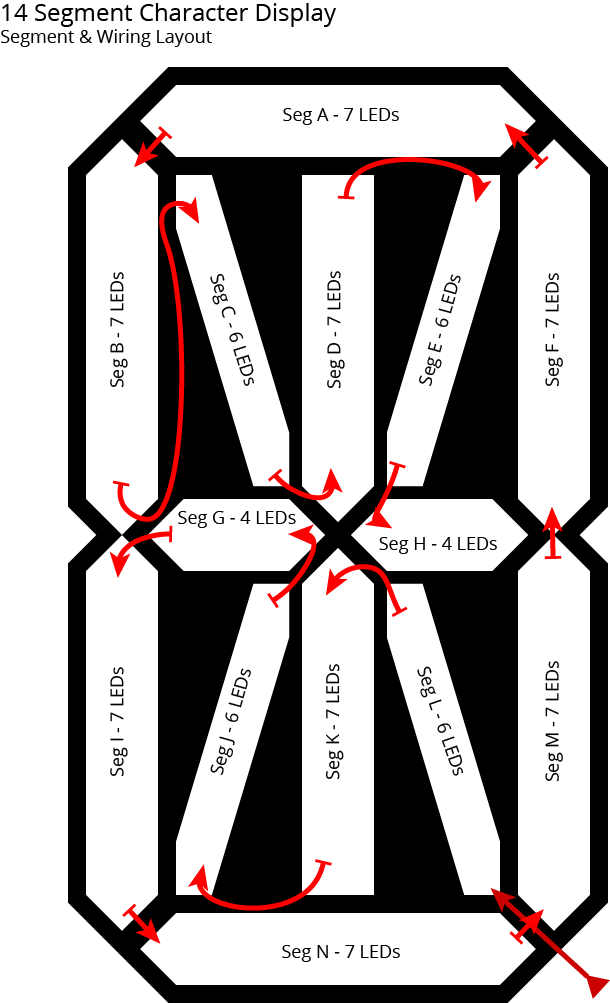
It was about this point that I realized the bear it was going to be to make letters appear on it correctly. It's all well and good to have a set of 14 segments that you turn on/off for certain letters, but instead I had 110 individual pixels to push RGB data to for each letter.
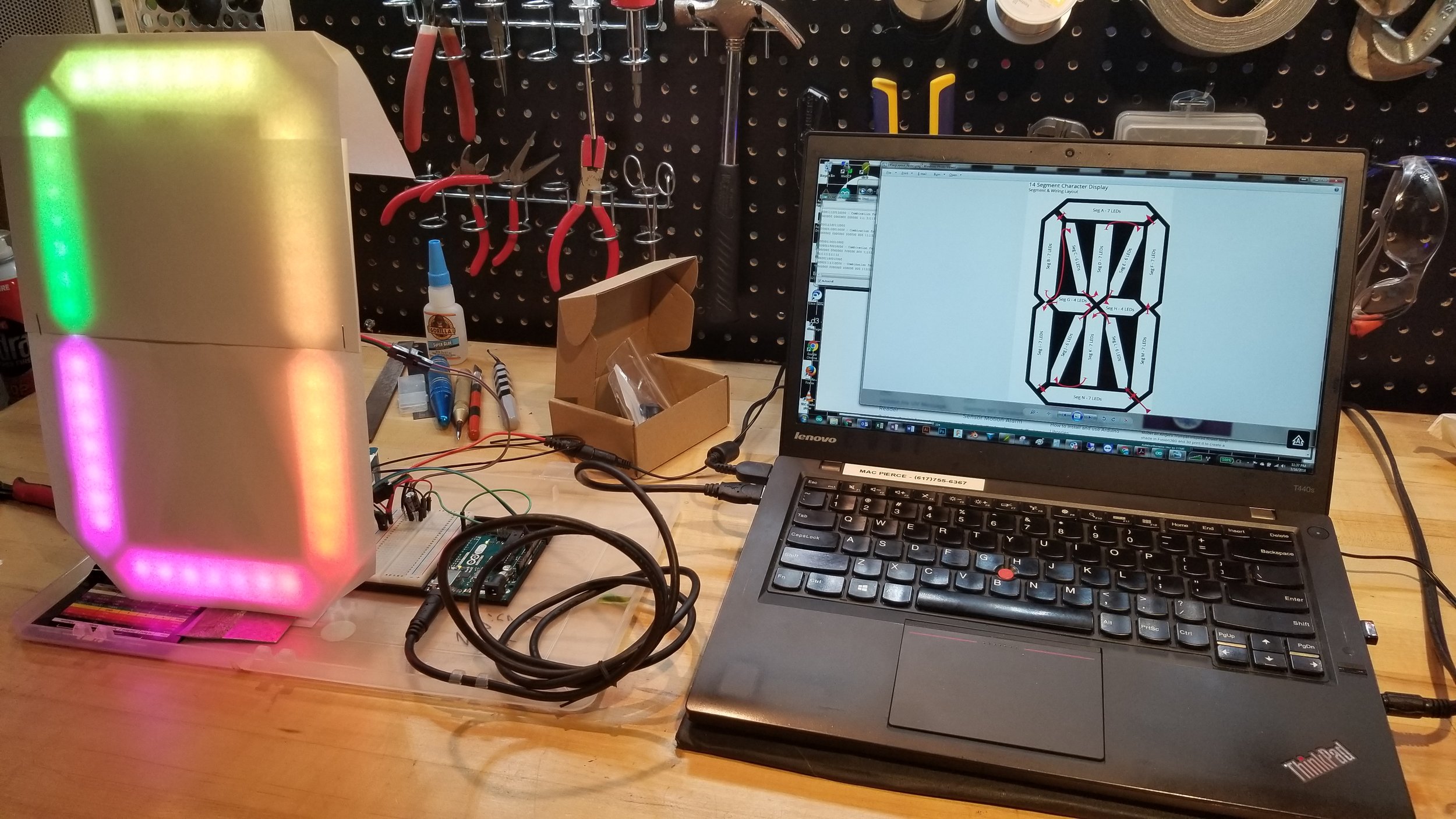
I needed to map which LEDs were part of which segments in their addressing, assign relative coordinates to them to make them show animations that could scroll correctly, and build that all into something that could fit in an 8bit processor (Arduino).... Which ended up being to small to handle all that and the text processing I needed to build in.
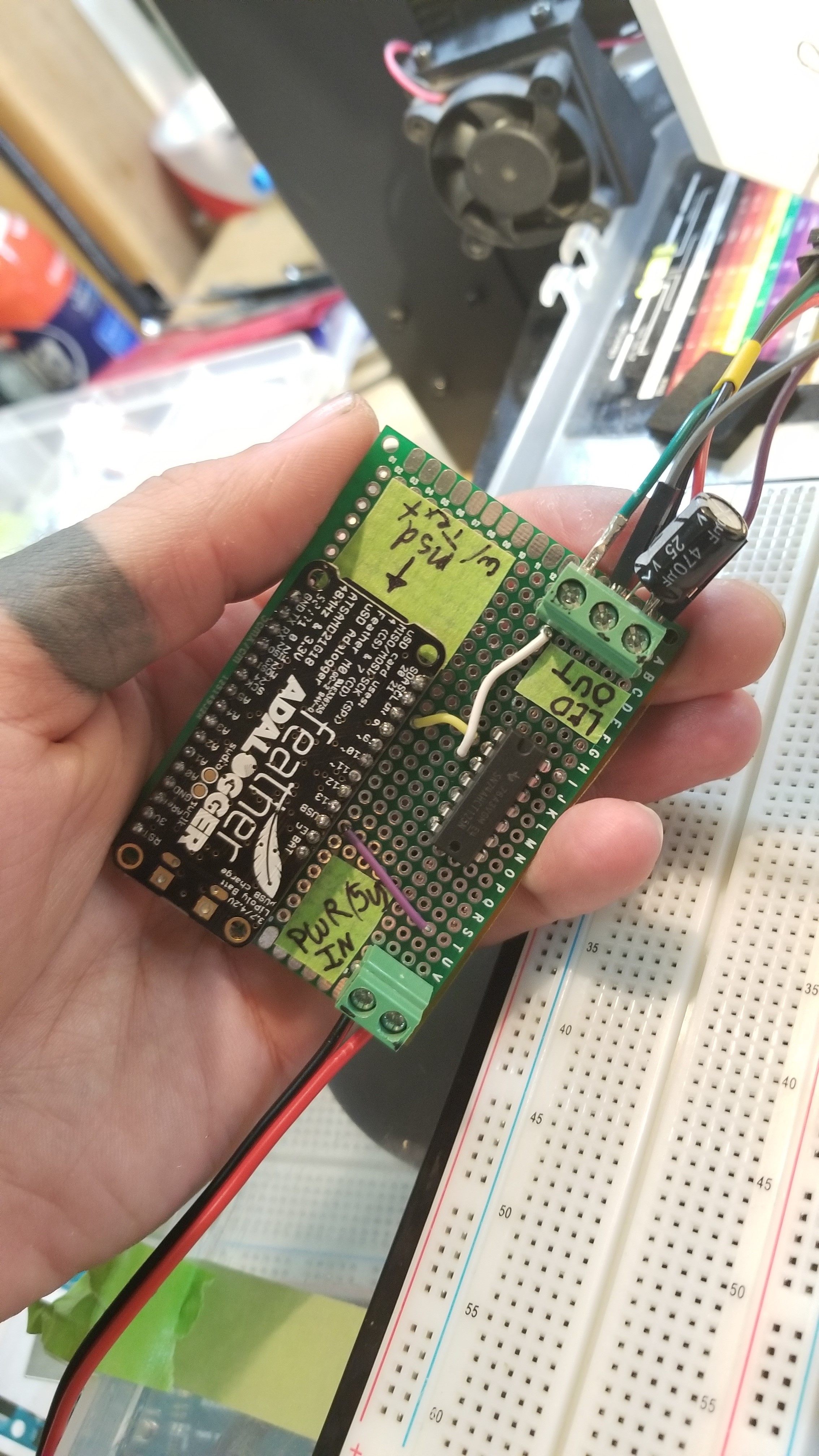
I ended up using an Adafruit Feather M0 Datalogger, which took care of all the SD card handling as well as the storage needs of all the programming. It's a pretty cool piece of kit for $20. To make it sturdier, I ended up making a board for everything to attach to that includes a logic level shifter (3.3v of the Feather to 5v for the LEDs), as well as a few screw terminals to keep it all together.
Once that was all squared away, the programming bit reared its ugly head. The overall way the display works is that it:
Opens up a text file on the SD card inserted.
Reads the first letter of the text.
Compares it against the 36 characters and blank it can display, 0-9,A-Z,Space.
If the current character doesn't match a character it can display, it treats it like a space.
If it can display it, it converts any lower case letters to uppercase and finds the appropriate LED combination to display that character on the display.
It runs through a loop of every pixel, and either allows it to play its content or sets the LED off for the duration of displaying the character, essentially acting as a shutter for the animated pattern that's always playing underneath the letters.
It then pushes that data to the LEDs repeatedly as the animation plays, until the pre-set time for each character runs up, at which point it repeats step 2-7.
In this way it can handle odd characters, has dynamic animations despite the static letters, and could be made to cross fade or do other transitional animations relatively easily, all with on-board text parsing. It took a while to program, but I'm quite happy with how it came out.
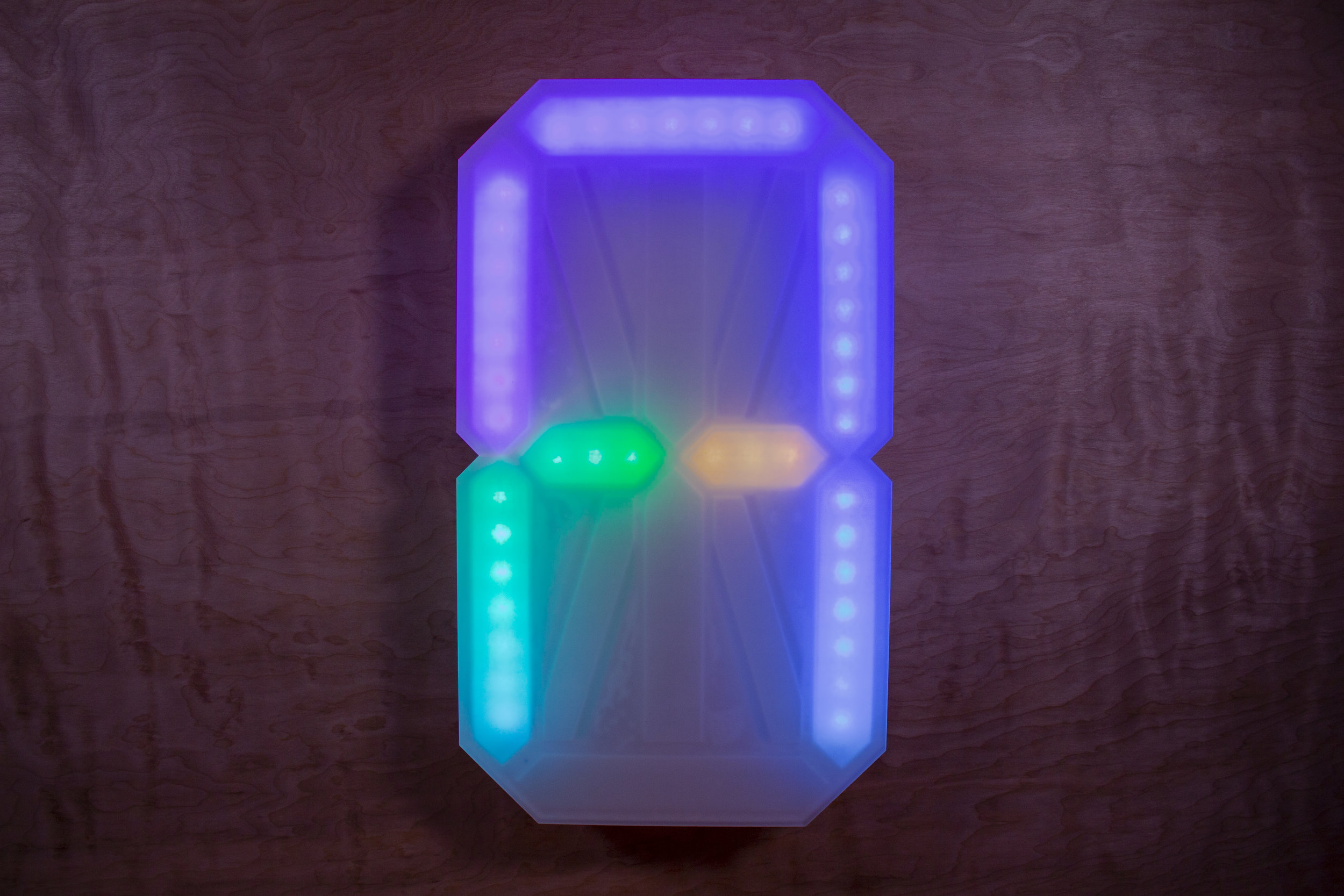
So, how does it actually look?
Pretty good if I do say so myself.
So, what's it doing?
Well, it's reading off Homer The Iliad. One letter per second.
This version of The Iliad contains 152,507 words, and 784,990 characters. At one letter per second, it takes a little over a week and two days to display the entirely of the poem, playing 24/7.
At most a viewer can get bits and pieces, a few snippets of text at a time. A countyerpoint to the utilities that now exist to guzzle as much information as quickly as possible. The poem takes on a new light when read at this speed, and when -by necessity- a reader drops in mid prose to an unexpected narrative.
That's all I've got for now. There's a million different things I could do with this design, but I'm happy with it slowly reading off the book.
Cheers!